Notícia
Como fazer um texto preenchido por imagem no Photoshop
05/08/2020E mais uma matéria o Prof. Wagner da CD6 – Desenvolvimento de Pessoas e Negócios, vem trazendo um tutorial, onde irá mostrar como fazer um texto preenchido com alguma imagem. Então, vamos começar a trabalhar???
O procedimento a seguir requer uma máscara de recorte, que é fácil de fazer. A máscara de recorte é um objeto, por exemplo, uma forma ou uma letra, cuja forma mascara uma imagem em outra camada, para que apenas as partes da imagem que estão dentro da máscara de corte sejam visíveis.
Para fazer uma máscara de recorte, precisamos de duas camadas. A forma na camada inferior define o que é visível na camada acima dela. Os pixels transparentes na camada inferior mascaram (ou ocultam) o conteúdo da camada acima dela.
Passo 1. Carregue sua imagem no Photoshop indo em Arquivo > Abrir ou usando a combinação de teclas Ctrl O. A partir daí, escolha uma imagem de seu computador para trabalhar em cima dela. Basta clicar duas vezes em cima da imagem que você deseja usar.
Dica: Escolha uma imagem em alta resolução, com detalhes bem definidos, para que seu letreiro fique mais bonito.

Passo 2. Escolha uma fonte em negrito, eu usei a fonte Impact. As fontes finas não funcionarão tão bem quanto você não conseguirá ver o fundo suficiente através delas. Aqui, adicionei a palavra POA no tamanho 100 pt, suficiente para pegar a imagem da forma que eu desejo. Como você pode ver, acima estão os controles para a fonte, aonde você poderá alterar o tamanho e o tipo. Teste as fontes até conseguir o texto que deseja.

Passo 3. Para evitar grandes lacunas entre as letras, vale a pena aproximá-las. Use o atalho alt seta esquerda do cursor para aproximar as letras.

Passo 4. Clique duas vezes na camada de plano de fundo para transformá-la em uma camada regular, e arraste-a acima da camada de texto.

Passo 5. Agora, vá em Camada > Criar máscara de recorte, ou use o atalho Ctrl Alt G, em ambas as camadas. Veja como o painel Camadas deve ficar agora. Essa pequena seta à esquerda do fundo mostra que está usando o tipo como uma máscara de recorte.

Passo 6. Você pode mover a camada independentemente do texto, e a imagem de fundo se moverá dentro do texto. Para isso, selecione a camada com a imagem de fundo e clique na ferramenta Mover (y).

Aí está o resultado final da minha imagem:

Atenção: Ao salvar a imagem, use o formato PNG para manter a transparência do fundo.
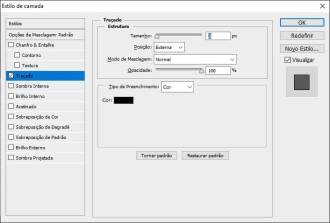
Passo 7. Se você deseja delinear o texto, com a camada Texto selecionada, abra a janela Estilo da camada, escolhendo Camada > Estilo de camada > Traçado, ou clique duas vezes na camada de texto ou ainda, com a camada de texto selecionada, selecione o ícone Estilo de camada na parte inferior do painel Camadas e escolha Traçado.

Passo 8. Na janela Estilo de Camada, no painel esquerdo, marque Traçado. No painel direito, defina o tamanho para 3, a posição para Externo, e o Modo de Mesclagem para normal. Em seguida, mova o controle deslizante Opacidade para a extrema direita para deixá-lo 100%.

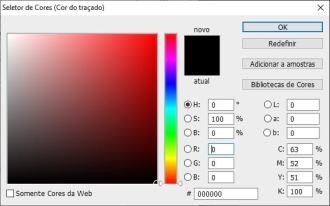
Passo 9. Ainda na janela Estilo de Camada, clique em cima da caixa Cor. Aparecerá uma janela que permite selecionar uma cor de traçado. Use o controle deslizante de cor para cima ou para baixo até encontrar a cor que você quer usar. Quando terminar, clique em OK duas vezes para fechar.

Como alternativa, você pode inserir valores em qualquer um dos campos HSR, RGB, CMYK, para obter a cor desejada.
Adicionando uma sombra projetada
Para destacar um pouco o texto, adicionaremos uma sombra projetada à camada de texto.
Passo 1. Selecione a camada de texto, vá em Camadas > Adicionar um estilo de camada e escolha Sombra projetada no menu pop-up.

Passo 2. Na caixa de diálogo Sombra projetada, brinque com as configurações para obter a aparência desejada.

Usei as seguintes configurações para criar um sombreamento: Cor preta, Opacity definido como 100%, o ângulo em 120°, distância de 10 px, expansão de 12 px e tamanho de 16 px, respectivamente. Veja o resultado:



